アクセシビリティモジュールをインストールしただけでは、自動ルビ振り機能は動作しません。
もう一つのzipファイル「rubi.zip」を設置する必要があります。
(1)PHP環境の確認
ルビシステムはphp-soapライブラリを必要とします。
インストールを行う前に、お使いのサーバーにphp-soapが入っていることを確認してください。
(2)rubi.zipファイルの解凍
rubi.zipを解凍しますと、rubiフォルダが現れます。
rubiフォルダに含まれているファイルは以下の通りです。
rubi-+-----acwork(フォルダ)
+----htdocs(フォルダ)
+---rubi_index.php
+---after_index.php
+---before_index.php
+---rubi_index.php
+---after_index.php
+---before_index.php

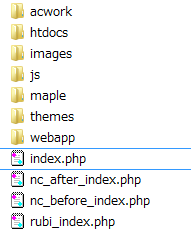
ファイルアップロード直後の状態
(3)ファイルのアップロード
rubiフォルダの下にある acwork, htdocs, rubi_index.php, after_index.php, before_index.php、
これらをNetCommonsのインストールフォルダにアップロードします。
アップロード直後は右図のような状態になっています。
(4)書込み権の設定
アップロードしたacworkの下にあるrubicache, rubitmpフォルダをapacheが書き込みができる権限設定にしておいてください。
これらのフォルダが書き込み可になっていないとルビ処理がエラーとなり、ルビがつかないことになります。

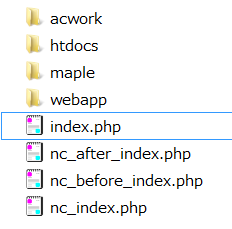
ファイルリネーム後の状態
(5)ファイルのリネーム
次に、NetCommonsのインストールフォルダにあるファイルの置き換えを行います。
インストールフォルダがhtdocs/付である場合は、htdocs下のファイルについて下記作業を行ってください。
htdocsなしでインストールを実施している場合は右図に見えているファイル群に対して下記作業を行います。
- もともと存在しているindex.phpをnc_index.phpにリネームします。
index.php → nc_index.php
- 続いて、アップロードによって作成されているrubi_index.phpをindex.phpにリネームします。
rubi_index.php → index.php
※もしもルビシステムファイルの組み込みをやめたくなったら
組み込んだ後で、もしもやはりルビシステムの組込みを外したくなった場合は、
(5)で行ったファイル名の変更の逆のことを行えば元の状態にもどります。
- index.php → rubi_index.php
- nc_index.php → index.php